Step 1
Let’s get started with the background. First we need an old and dirty piece of paper. You don’t even need to buy stock photos to get the textures. One of the advantages of vintage design is the easy way to get the textures. You can scan or take a picture of one of your notebook’s sheets.
Basically, you can work with the most handy material. We’ll start using this
image, create a new document 768 pixels by 1024 pixels. Then extract the paper sheet removing the white background and paste it into a new layer above a dark fill Layer.
Step 2
This is an easy trick to add a dirty style to the paper. Create a new layer named "clouds" above the "paper" layer. Select the default foreground and background colors by pressing (D), then go to Filter > Render > Clouds. Then using a huge eraser tool (180px Size with a Hardness of 0%), delete some areas of the clouds. Finally, change the "clouds" layer Blending mode to Color Burn and Opacity to 75%.
Step 3
Now we’ll start adding some elements to our design. Usually I add the background images first and the main image last, but this time I’ll start with the main image. I’ll tell you why a few steps forward. Paste this
image of a guy reading a book. Then delete all the white background using the Lasso tool and place the image somewhere at bottom-right.
Step 4
As Pop Art can be bizarre sometimes, which is fun, we’ll add a dog’s head to our reading man. Add a Layer Mask > Reveal All to the "Reading Man" layer. Then using a soft black brush, hide the man’s head. Also, paste this image of a
dog’s head anywhere. Then using the Magic Wand, delete all the white background of the picture. Finally, using a soft eraser tool, round the neck area just a little bit.
Step 5
Place the dog’s head over the neck of our reading man, and hide the "Dog Head" layer for a while. Then using the Lasso Tool, select and copy some parts of man’s suit and shirt, also a little bit of the man’s hair, then paste the selection above the "Dog Head" layer. Erase some tiny areas of the dog’s neck to make it fit right into the shirt. If you need to, use the Warp Transformation to fit the dog’s head on the man correctly.
Step 6
Erase the dog’s neck to make the join softer, then press Command + U to adjust the Hue/Saturation to match the man’s hair colors.
Step 7
Put "Reading Man", "Dog Head", and the tiny shirt selection layers into a new folder. Then convert the folder into a new Smart Object and name it "Man-Dog," or a name you prefer.
Step 8
Now, select the "Man-Dog" Smart Object. Then using some guides, place the book in the middle of the design. Then duplicate the Smart Object. Also, apply a Motion Blur angle of 0º, a Distance of 50px, and place the layer below the original
Change the "Man-Dog copy" Blending Mode to "Color Burn" and set the layer’s Opacity to 25%. Next set the "Man-Dog" layer Blending Mode to Hard Light. Finally, Move the "Clouds" layer above all the layers in layer’s palette.
Step 9
Now we’ll draw a Sunburst Custom Shape, I downloaded this one from
here. Try to keep the book area clear. Rasterize the shape by clicking on Layer > Rasterize > Shape. Then change the layer Blending mode to Overlay and set the Opacity to 75%.
Step 10
Now, this is an important step. Usually doing something like fixing the overlay of the sunburst over the man-dog would be simple, just move the "Sunburst" layer below the "Man-Dog" layer, but this time we cannot do that because the "Man-Dog" layer has a particular Blending mode applied to the paper background.
So we’ll Command-Click the "Man-Dog" layer’s miniature to make a selection. Then select the "Sunburst" layer and delete the selection. Also, to add a more grungy looking to the stripes, apply a new Layer Mask > Reveal All to the "Sunburst" layer. Then using some splatter brushes (with Opacity at 80%, Flow at 80%, and Color of black), draw a few random black splatters in the layer mask.
Step 11
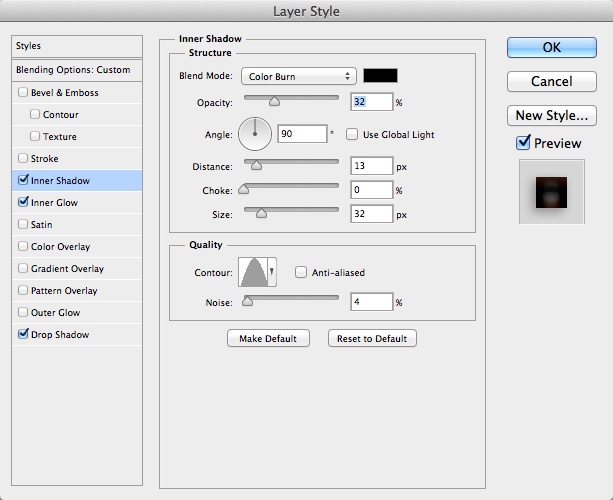
Give the "Man-Dog" layer a Drop Shadow Spread of 0% and a Distance of 15px.
Step 12
We’ll add some patterns to our design, I found
this nice wallpaper that we can use first. I’ll explain this step quickly. Create a new document with a size of 50 px by 50 px, and paste the image as you see below. Then go to Edit > Define Pattern and save it with a name.
Back to our main document, draw a Rectangle (shape or selection) into a new layer above the "Clouds layer" and name it "Texture 1". Then fill it with any color and go to Effects > Pattern overlay. Find the pattern we just saved and press OK.
Then you’ll need to rasterize the pattern, for this create a new blank layer above the "Texture 1" layer, then merge both layers by selecting both and pressing Command + E. Finally, using the Sponge Tool, Desaturate some areas of the rasterized pattern.
Step 13
Now, apply a Layer Mask > Hide All to the "Texture 1" layer. Then using a 50px white Brush with a Hardness of 100%, draw a shape to make some areas of the pattern visible. It doesn’t matter if you cover a bit of the man’s layer, as we’ll be using layer masks to keep things flexible. This way it’s easy to move back if we don’t like what we’ve been doing. I also deleted the big red spot over the man-dog head using the Clone Tool; this was done over the "Paper" layer.
Step 14
Command-Click the "Man-dog" layer miniature to make a selection of the man’s shape. Now, carefully click the "Texture 1" Layer Mask miniature. Select the Fill Tool, set the foreground color as black, and fill the selection. Remember you’re filling the layer mask. Finally change the "Texture 1" Blending mode to Multiply.
Step 15
We’ll add another pattern to the design, I found some nice retro curves over
here. To convert them into a repeating pattern, I just crop a 50px by 50px square from the original picture, then just repeat Step 12 of this tutorial (apply the Pattern Overlay to a rectangle, Merge the image, and Desaturate some areas using the Sponge Tool).
Step 16
Apply a Layer Mask > Hide all to "Texture 2" layer, then using the same 50px white brush, paint some random zones of the layer mask.
Step 17
Command-Click the "Man-Dog" layer and make a selection. Then fill that selection into the "Texture 2" Layer Mask just as we did in Step 14.
Step 18
Change the "Texture 2" layer Blending mode to Multiply. There’s an awful overlay with the "Texture 1" layer. To fix this, Command-Click the "Texture 2" Layer Mask on the Layers Palette to make a selection of the mask shape. Then click the "Texture 1" Layer Mask, and using the Fill Tool (Black foreground), fill the selection. To finish this step, select the "Texture 2" layer and apply a Color Overlay effect using the values at bottom of the following image. You can add more shapes and patterns if you want as well.
Step 19
The hard work is almost done! Now, grab this
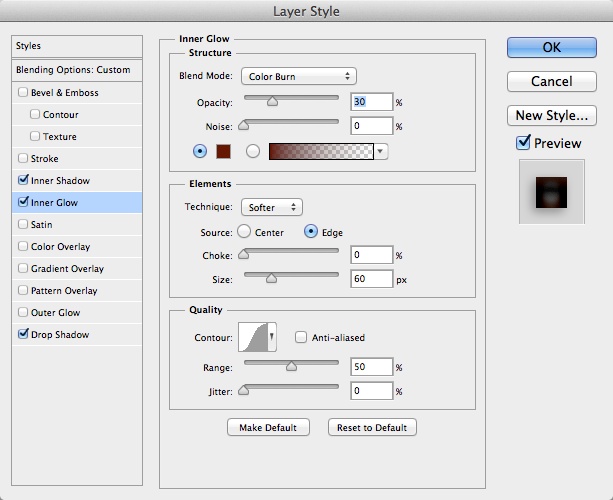
image, cut and paste some inspiring text from it, and paste them anywhere in the document. Then you can Free Transform each one to place them into a nice position. Apply a Drop Shadow effect to each work using the values shown below. Also, adjust the Hue/Saturation of each word using the following values as well.
Step 20
We’ll be adding some text to our design shortly, but first we need to paste some pieces of worn paper. I used these three pieces:
one,
two,
three.
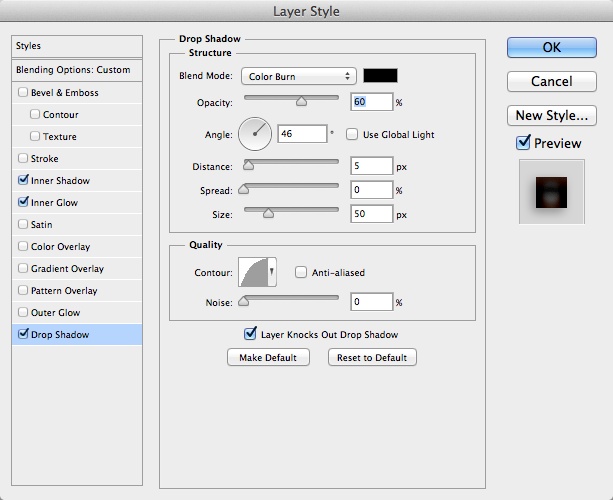
Use an irregular Eraser Tool to delete some areas of the paper sheets to give them a torn effect, apply a Drop Shadow style to each paper layer using the values shown below. Finally, burn some areas of the paper pieces using the Burn Tool.
Step 21
Now add some letters above the paper pieces, use any random font, but set every text layer Blending mode to Vivid Light.
Step 22
Now add some text over the background paper, I used a Grunge font called Bleeding Cowboys, set the text layer’s Blending mode to Overlay, and duplicate it to make a strong Overlay.
Conclusion
That’s it! A simple, easy, and quick way to create a vintage pop art design. This tutorial is only a basic guide on this subject. You can create your very own pieces of vintage pop art using similar techniques. I hope you find this tutorial useful.